Se hai intenzione di creare un negozio online con Magento (a tal proposito, ti consigliamo di dare un'occhiata alla pagina dei nostri servizi Hosting Magento) devi sapere che è fondamentale impostare il documento Termini e Condizioni, così da non avere problematiche legali di alcun tipo.
In questa guida analizzeremo l'importanza dei Termini e Condizioni per il tuo e-commerce, quali elementi essenziali includere e come integrare facilmente i Termini e Condizioni di iubenda (sul sito Keliweb trovi anche i servizi by iubenda) nel tuo store Magento. Segui la nostra guida per un'implementazione rapida ed efficace, così da garantire conformità legale e concentrarti sulla crescita del tuo business.
Come integrare i Termini e Condizioni di iubenda su Magento
Per aggiungere i Termini e Condizioni generati con iubenda al tuo store Magento, puoi scegliere tra due metodi di integrazione:
- Utilizzo del widget iubenda – Soluzione rapida e flessibile per incorporare i Termini e Condizioni senza modifiche al codice.
- Integrazione diretta sul sito – Opzione avanzata che permette un'integrazione nativa all'interno di Magento.
Procedura di integrazione
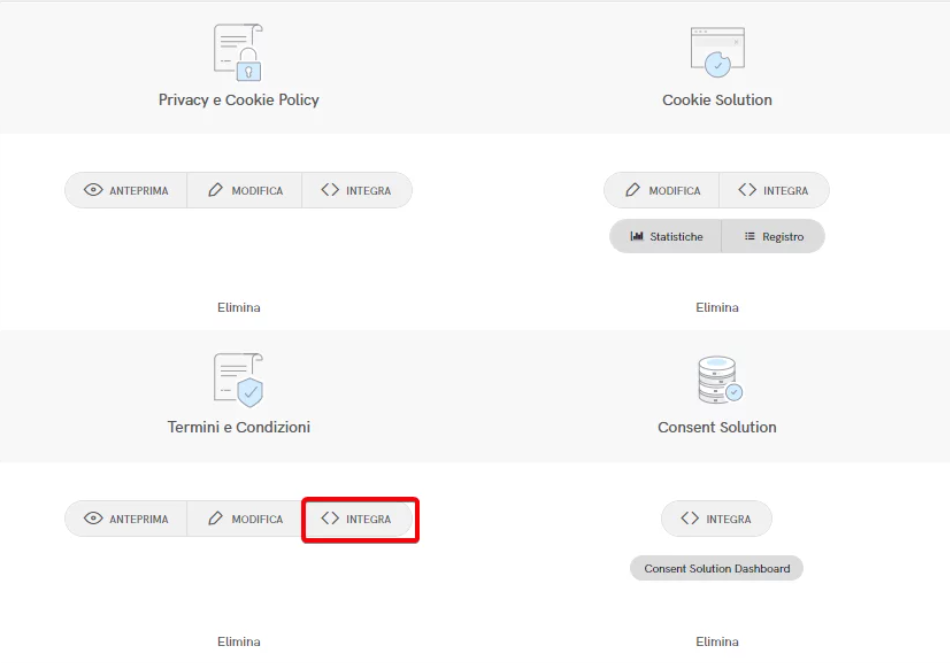
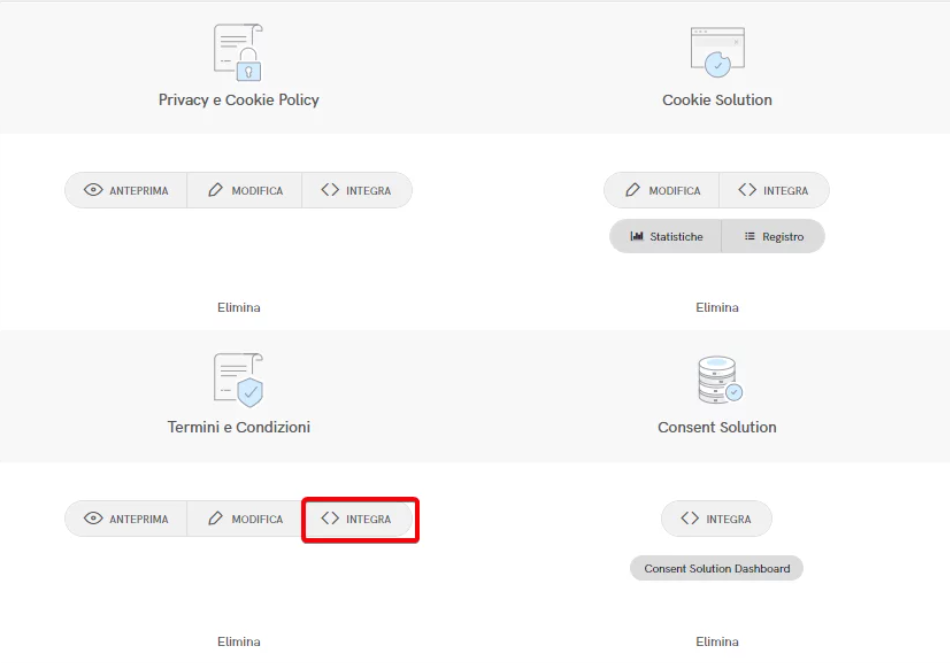
Accedi alla tua dashboard iubenda e segui il percorso:
🔹 [Il tuo sito] > Termini e Condizioni > Integra
Scegli il metodo più adatto alle tue esigenze e garantisci conformità legale al tuo e-commerce Magento con iubenda.

Metodo 1 – Aggiungere un Widget per Termini e Condizioni in Magento 2
Per implementare questa funzionalità, è necessario utilizzare Magento 2. Nel caso tu stessi utilizzando una versione precedente di Magento, ti invitiamo a consultare questa guida.
Il widget viene solitamente posizionato nel footer del sito e può apparire come un link di testo o un pulsante. Quando l'utente clicca sul widget, si apre una finestra modale (lightbox) contenente i Termini e Condizioni.
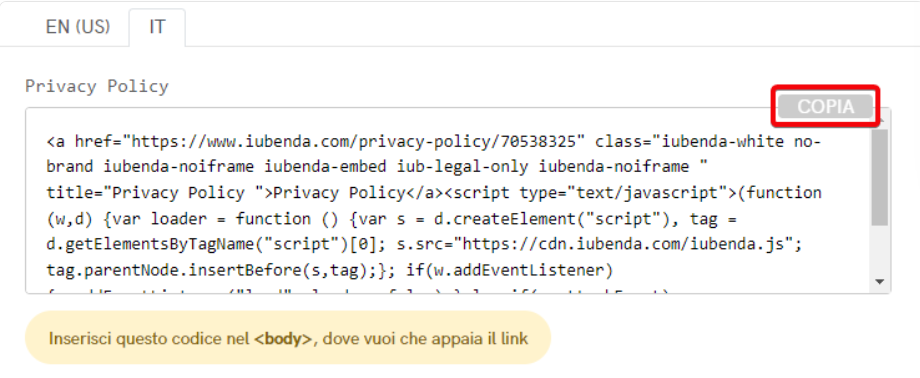
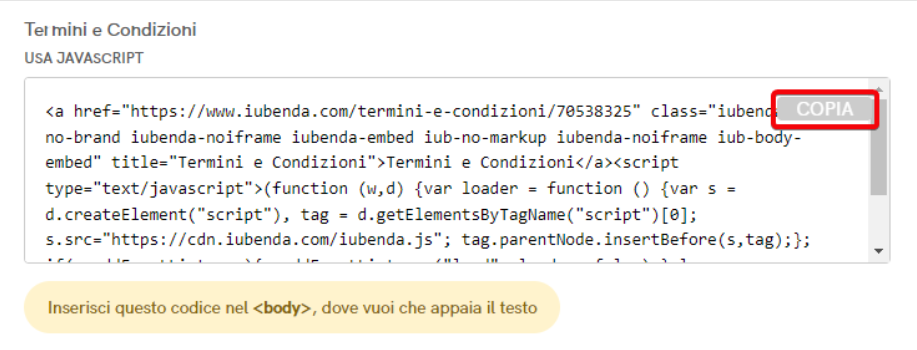
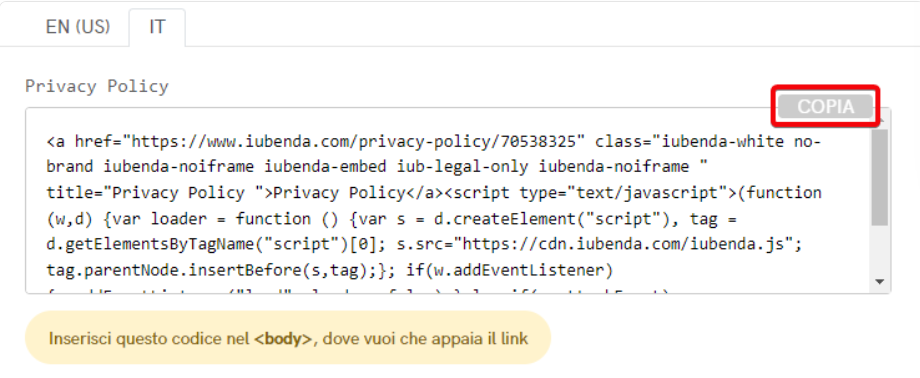
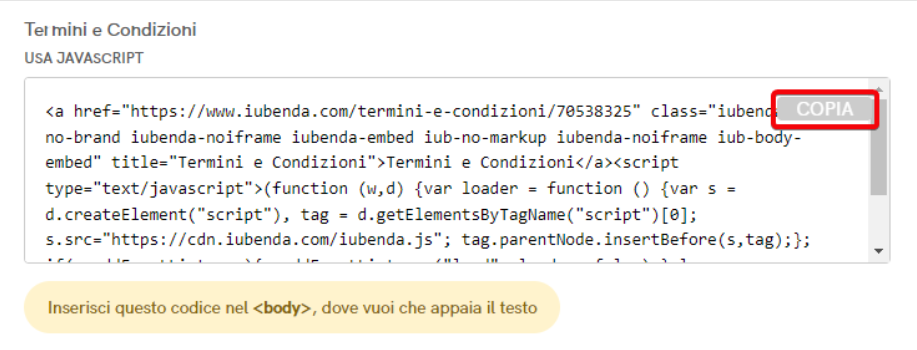
Per aggiungere il widget, accedi alla sezione di integrazione, clicca su Aggiungi un widget nel footer, seleziona Termini e Condizioni e quindi clicca su COPIA per inserire il widget nel tuo sito.

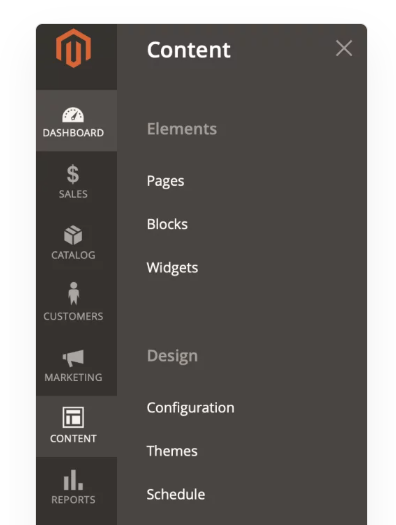
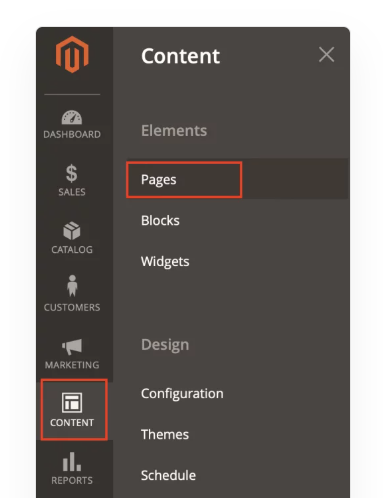
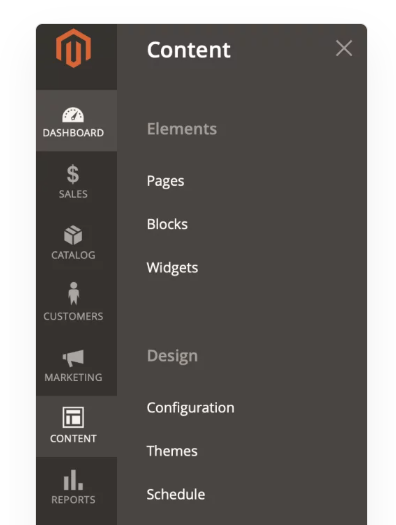
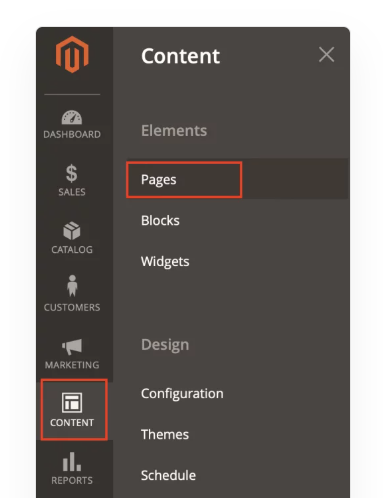
Nel pannello di sinistra, seleziona Content e successivamente Configuration nella sezione Design.

Per configurare il tuo sito web, clicca su Edit nella colonna Action. Questo ti porterà alla pagina di configurazione denominata Default Store View.
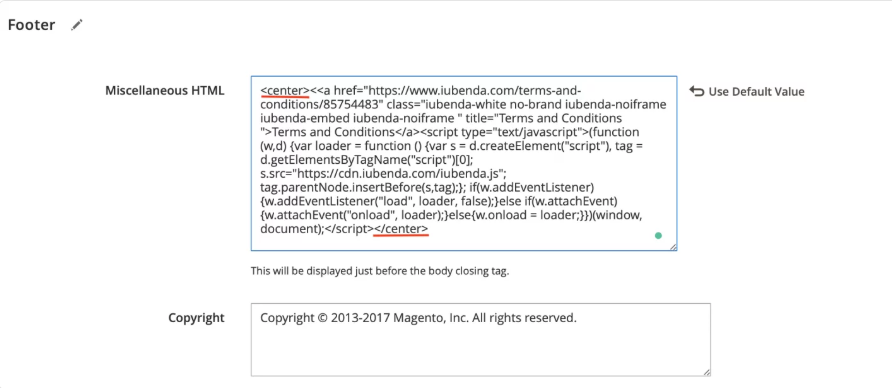
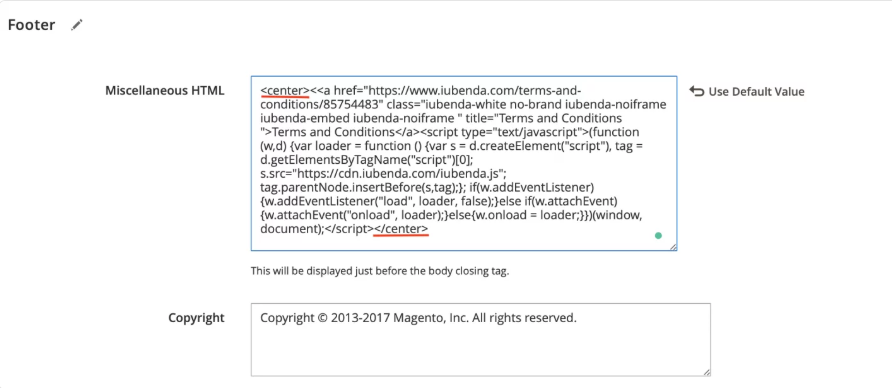
Scorri verso il basso fino alla sezione Footer e incolla il codice nel campo appropriato.
Poiché la casella di testo Copyright non supporta tag HTML, dovrai inserire il codice iubenda nella sezione Miscellaneous HTML. Questo posizionerà il codice prima del tag di chiusura <BODY>.
Nell'esempio seguente, il codice iubenda è stato inserito tra i tag di apertura <center> e di chiusura </center>, per centrare il link nella pagina.

Clicca su Save Configuration in alto a destra per completare l'operazione. In questo modo, i tuoi Termini e Condizioni verranno visualizzati sopra l'avviso di copyright.
Metodo 2 - Inclusione diretta nel testo (account Pro)
Anche per tale metodo è necessario utilizzare Magento 2. Nel caso tu stessi utilizzando una versione precedente di Magento, ti invitiamo a consultare questa guida.
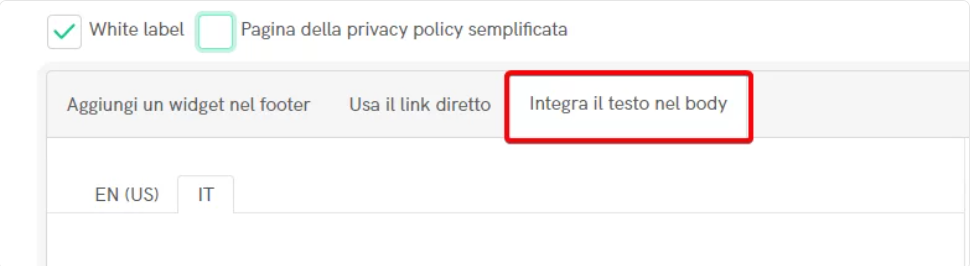
L'inclusione diretta del testo consente di integrare i Termini e Condizioni direttamente nel tuo sito, rendendoli parte del contenuto principale. Per implementare questa opzione, crea una nuova pagina vuota nel tuo sito Magento e inserisci il codice HTML del documento al suo interno.
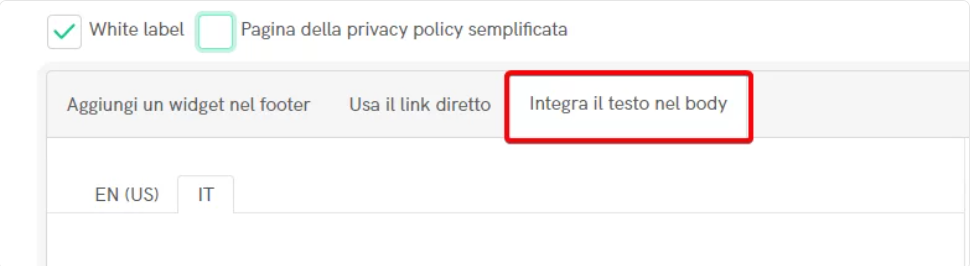
Integra il testo nel body > Termini e Condizioni > COPIA


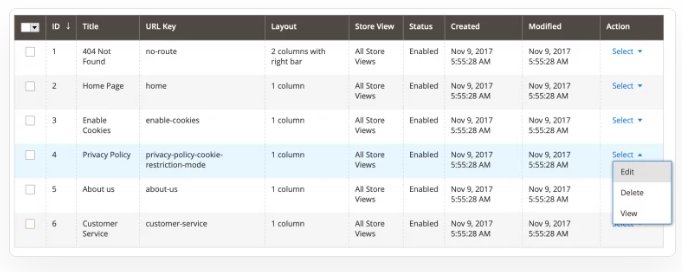
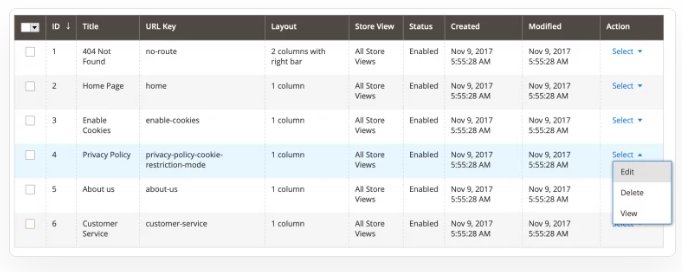
Nel pannello laterale sinistro, seleziona Content e successivamente Pages nella sezione Elements.

Trova Privacy Policy nell'elenco, seleziona l'opzione Select e successivamente clicca su Edit per modificarla.

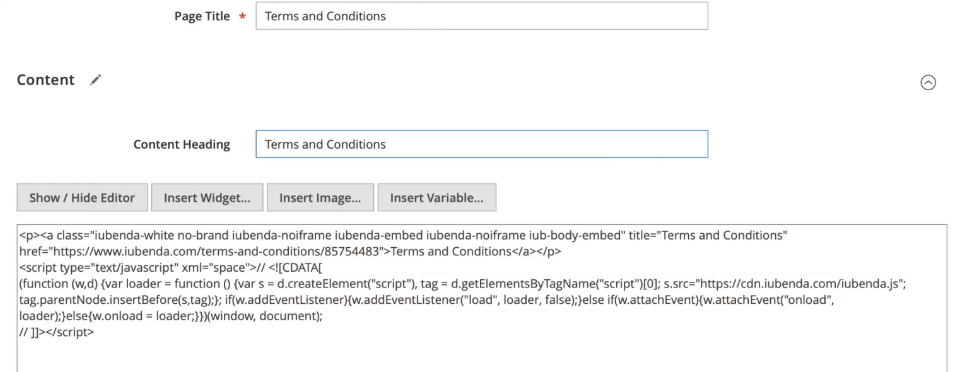
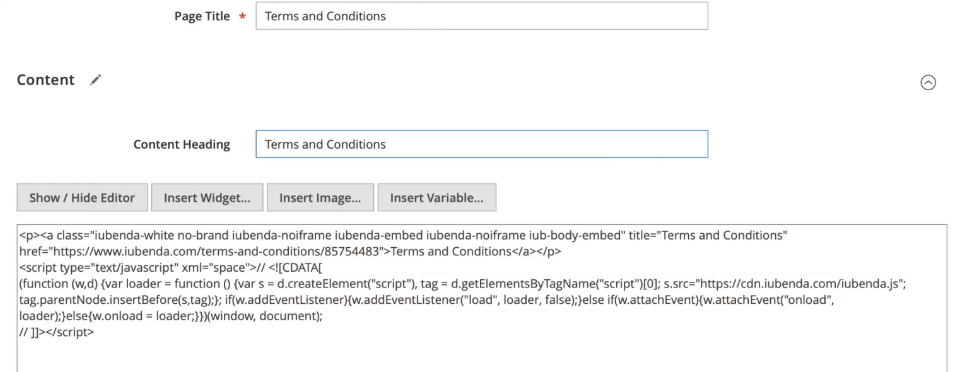
Rinomina le sezioni Page Title e Content Heading in Termini e Condizioni. Successivamente, accedi all'editor WYSIWYG. Clicca su Show/Hide Editor per visualizzare l'editor HTML. A questo punto, potrai sostituire il testo predefinito con il codice fornito da Iubenda.

Per completare il processo, clicca su Save Page in alto a destra. Da questo momento, accedendo al link nel footer del tuo sito, i Termini e Condizioni di iubenda saranno visibili come parte integrante del tuo sito web.
Team Keliweb
Hai trovato utile questa risposta?