Se stai gestendo un negozio online con WooCommerce e hai bisogno di inserire Termini e Condizioni, sei nel posto giusto. Con le soluzioni iubenda, infatti, puoi completare l’operazione in modo semplice e veloce, potendo scegliere tra diversi metodi.
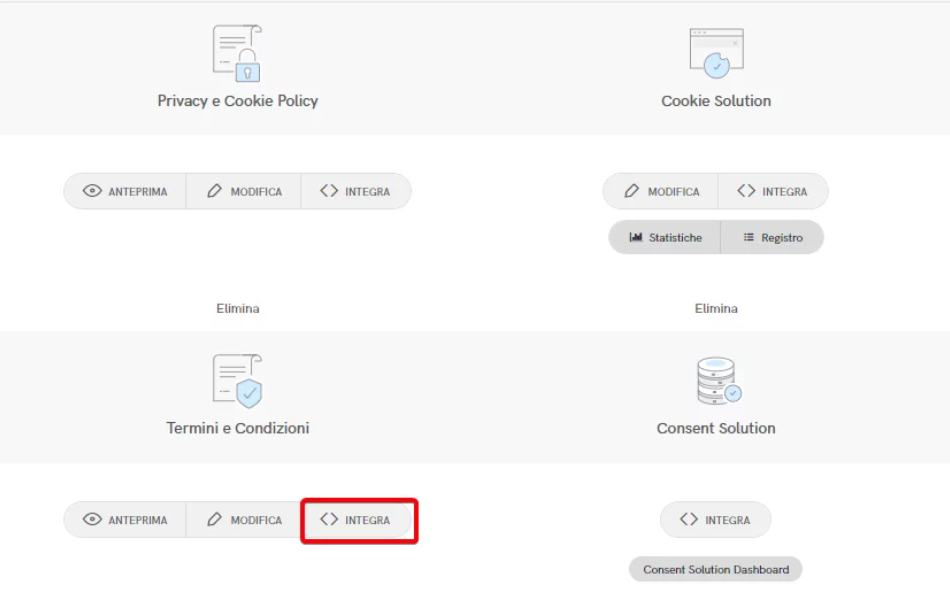
Come prima cosa, entra nella dashboard di iubenda e, nella sezione Termini e Condizioni, clicca su Integra.

# Metodo 1: aggiungi Termini e Condizioni tramite Widget
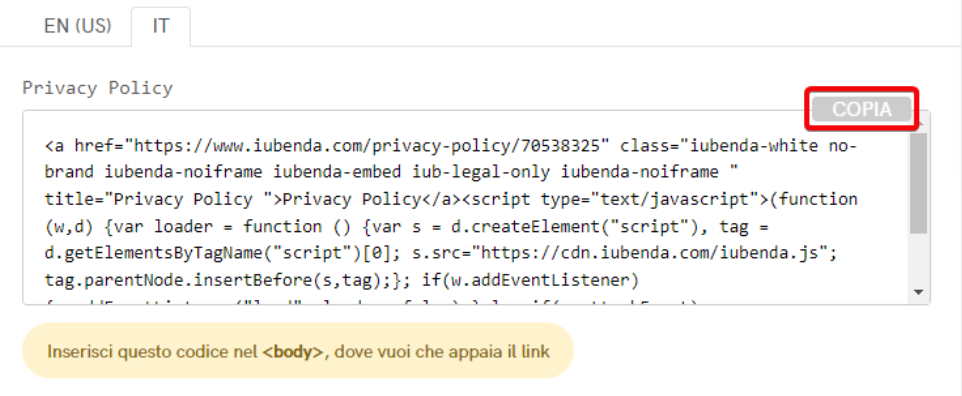
Il metodo standard di integrazione del widget prevede l'apertura di una finestra modale all'interno del footer del sito. Per implementarlo, selezionare l'opzione Aggiungi un widget al footer, accedere alla sezione Termini e Condizioni e cliccare su Copia per ottenere il codice di integrazione.

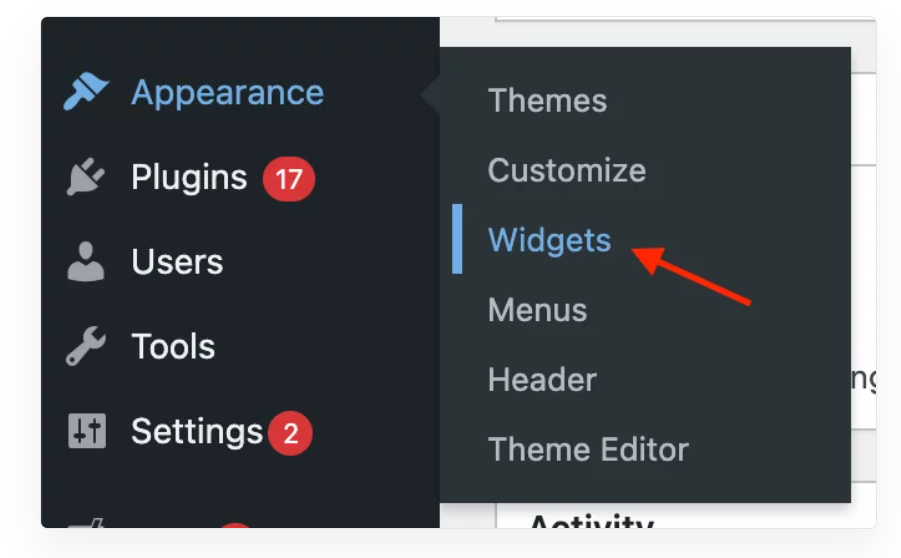
Dopo aver copiato il contenuto, accedi al pannello di amministrazione di WooCommerce e naviga in Aspetto > Widget > Footer per procedere con la configurazione.

A questo punto trascina il testo nell’area del footer.

Trascina la sezione qui.

# Metodo 2: Link diretto per aggiungere Termini e Condizioni
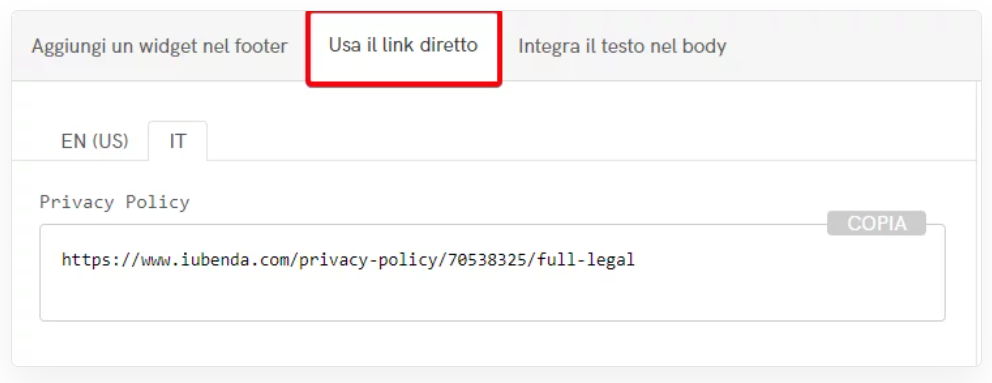
Per inserire il link diretto, seleziona l'opzione Usa il link diretto, accedere alla sezione Termini e Condizioni e copia il link fornito.

Per integrare i Termini e Condizioni di iubenda su WooCommerce, utilizzeremo i widget di tipo Link. Questi widget possono essere posizionati in qualsiasi sezione del tema in uso, consentendo di indirizzare gli utenti verso qualsiasi destinazione desiderata.
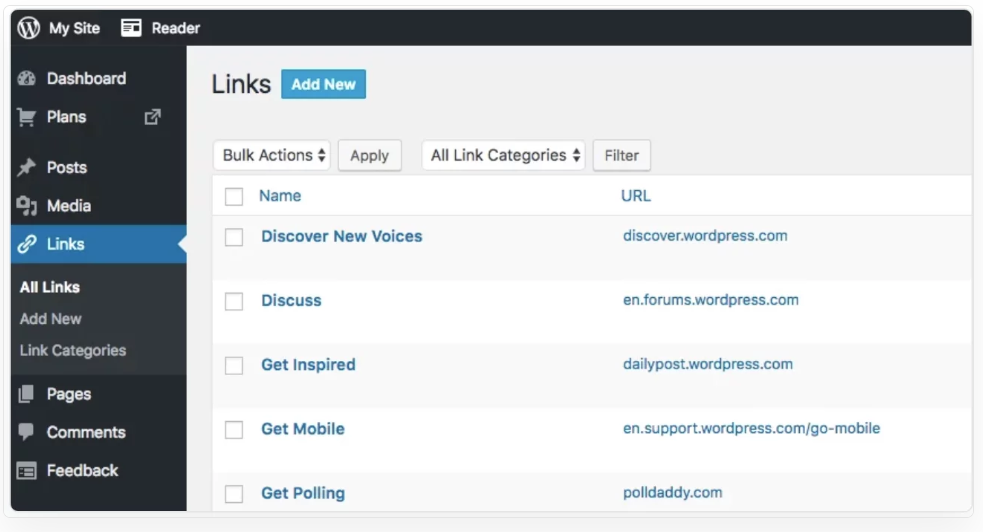
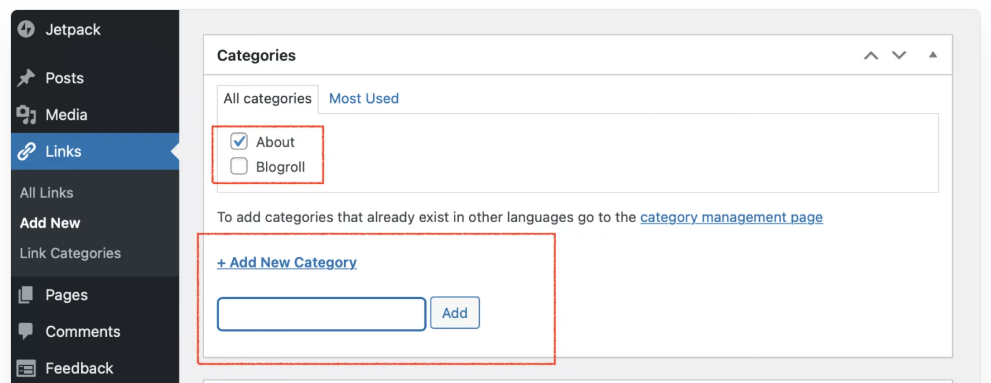
Nel pannello laterale, seleziona Links e successivamente clicca su Add New.

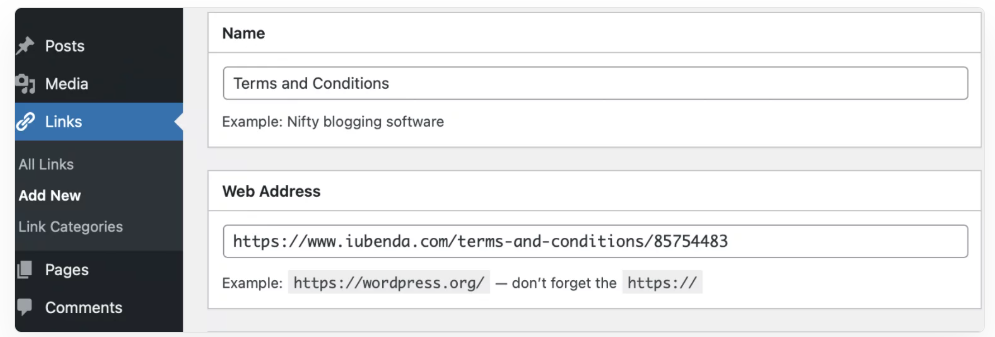
Cosa fare ora? Per prima cosa, nomina il documento Termini e Condizioni, dopodiché incolla il link che hai precedentemente generato all’interno della dashboard iubenda nel campo Web Address.

Crea la categoria About, clicca su Add Link e aggiungi il link.

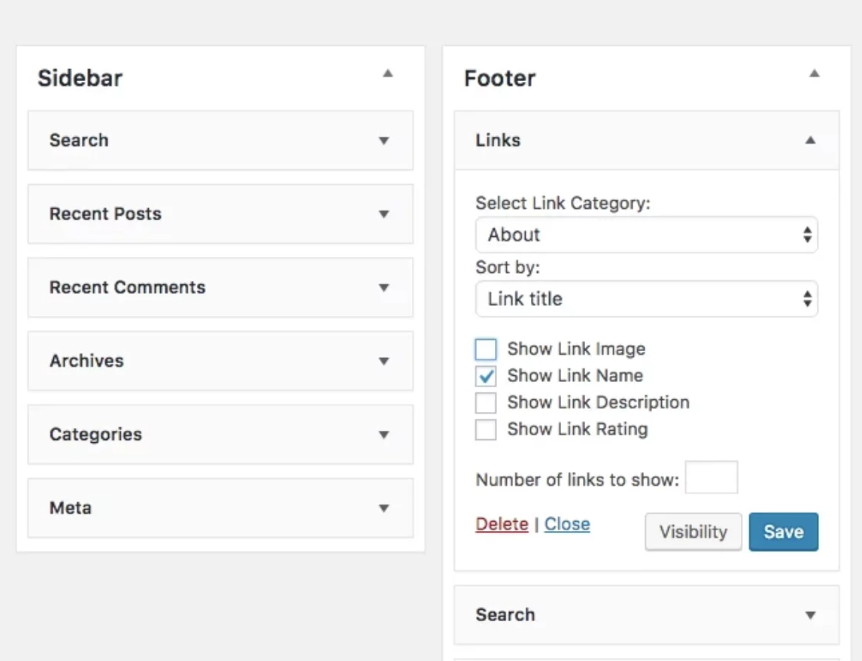
Per aggiungere il widget Link al footer del sito, segui questi passaggi:
- Accedi al pannello di amministrazione e vai alla sezione Aspetto > Widget.
- Nella pagina dei widget, individua l'area dedicata al footer.
- Trascina il widget Link nella posizione desiderata all'interno dell'area footer.
- Seleziona la categoria associata al link dei Termini e Condizioni (ad esempio, la categoria About).
- Clicca su Salva per applicare le modifiche.
A questo punto, il link sarà correttamente inserito nel footer del sito.

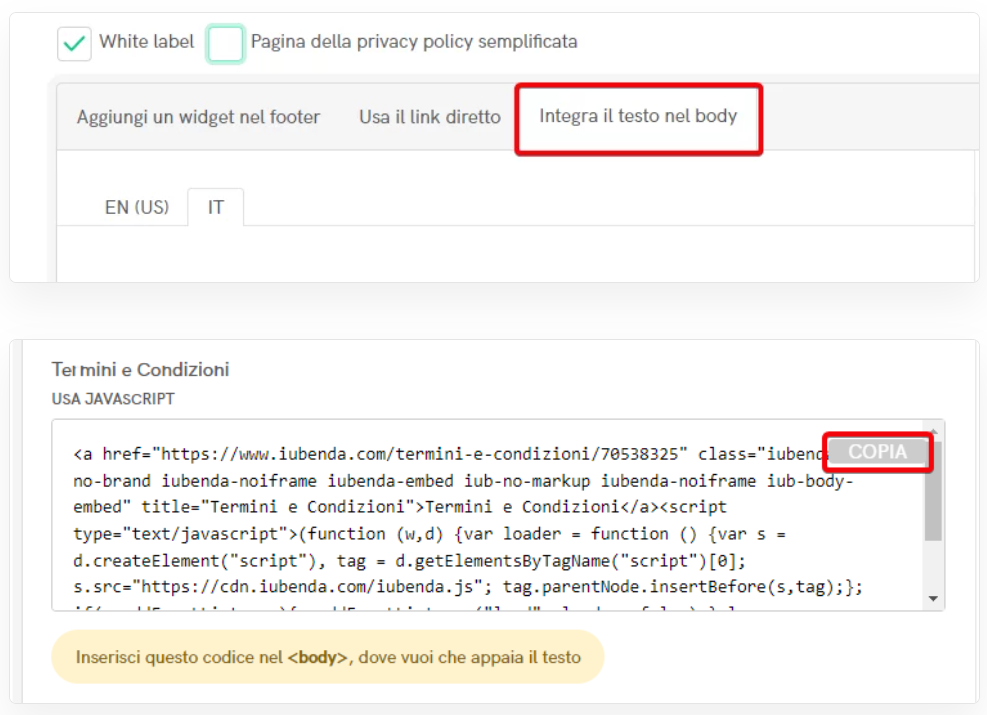
# Metodo 3: inclusione diretta nel testo
L'opzione di inclusione diretta del testo consente di integrare il documento dei Termini e Condizioni all'interno del sito, conferendogli un aspetto omogeneo con il resto dei contenuti.
Per implementare questa configurazione su WooCommerce, è necessario creare una nuova pagina dedicata, incollare il codice corrispondente e pubblicare il contenuto. Il testo verrà inserito direttamente nel body della pagina, garantendo una perfetta integrazione con l'interfaccia del sito.

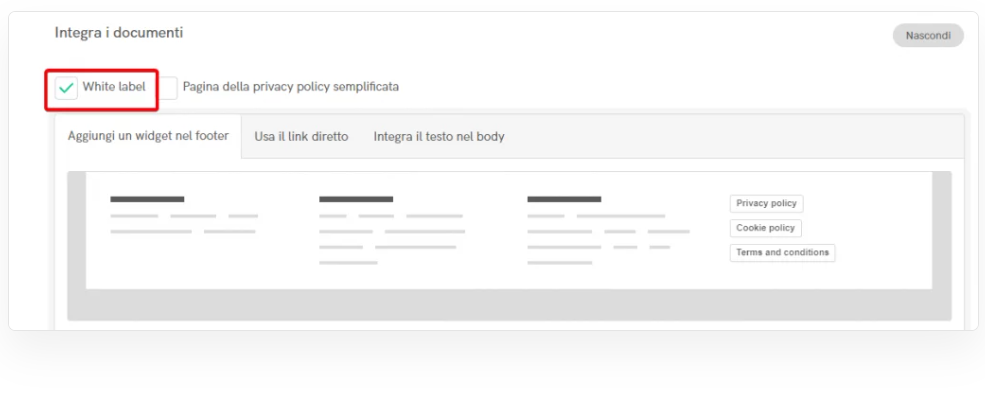
Se il codice viene copiato direttamente, il documento manterrà lo stile predefinito di iubenda, inclusi font e formattazione. Per applicare lo stile del proprio sito, è necessario selezionare l'opzione White Label.

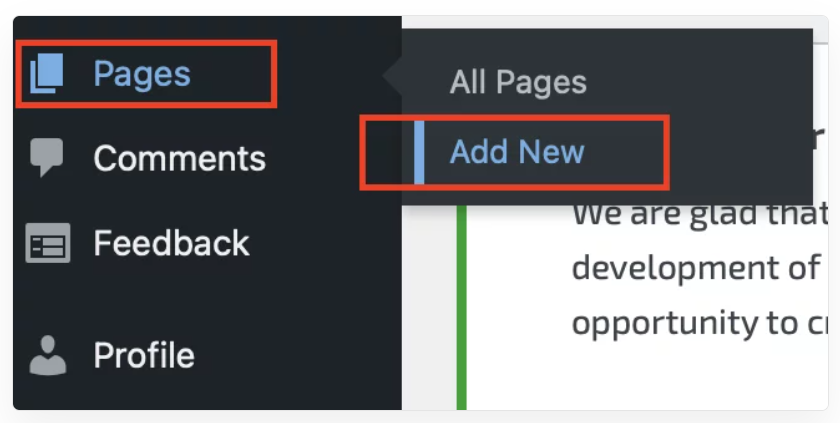
A questo punto entra nel pannello di amministrazione di WooCommerce, vai nella sezione Pages e clicca su Add New.

Incorpora il codice nel corpo della pagina usando un editor di testo o Custom HTML. Una volta fatto, i Termini e Condizioni saranno aggiunti al tuo store WooCommerce.
Scopri i servizi Keliweb adatti per creare negozi online con WooCommerce:




