Con i servizi di iubenda puoi mettere a norma il tuo sito, in modo che sia conforme con tutti i regolamenti. Grazie a iubenda, puoi anche generare Termini e Condizioni da inserire nel tuo sito web o app.
La prima cosa da fare è entrare nel Generatore di Termini e Condizioni, dopodiché dovrai selezionare il tipo di progetto che intendi creare e in seguito cliccare sul pulsante Integra.
Vediamo ora quali sono i tre metodi per aggiungere Termini e Condizioni sul tuo sito web o app.

# Metodo 1: Widget nel footer (non disponibile per app)
Il metodo più comune e intuitivo per integrare i Termini e Condizioni di iubenda nel proprio sito web consiste nell'inserire un pulsante o un link dedicato, generalmente posizionato nel footer. Questo elemento attiverà l'apertura dei termini all'interno di una finestra modale (lightbox).
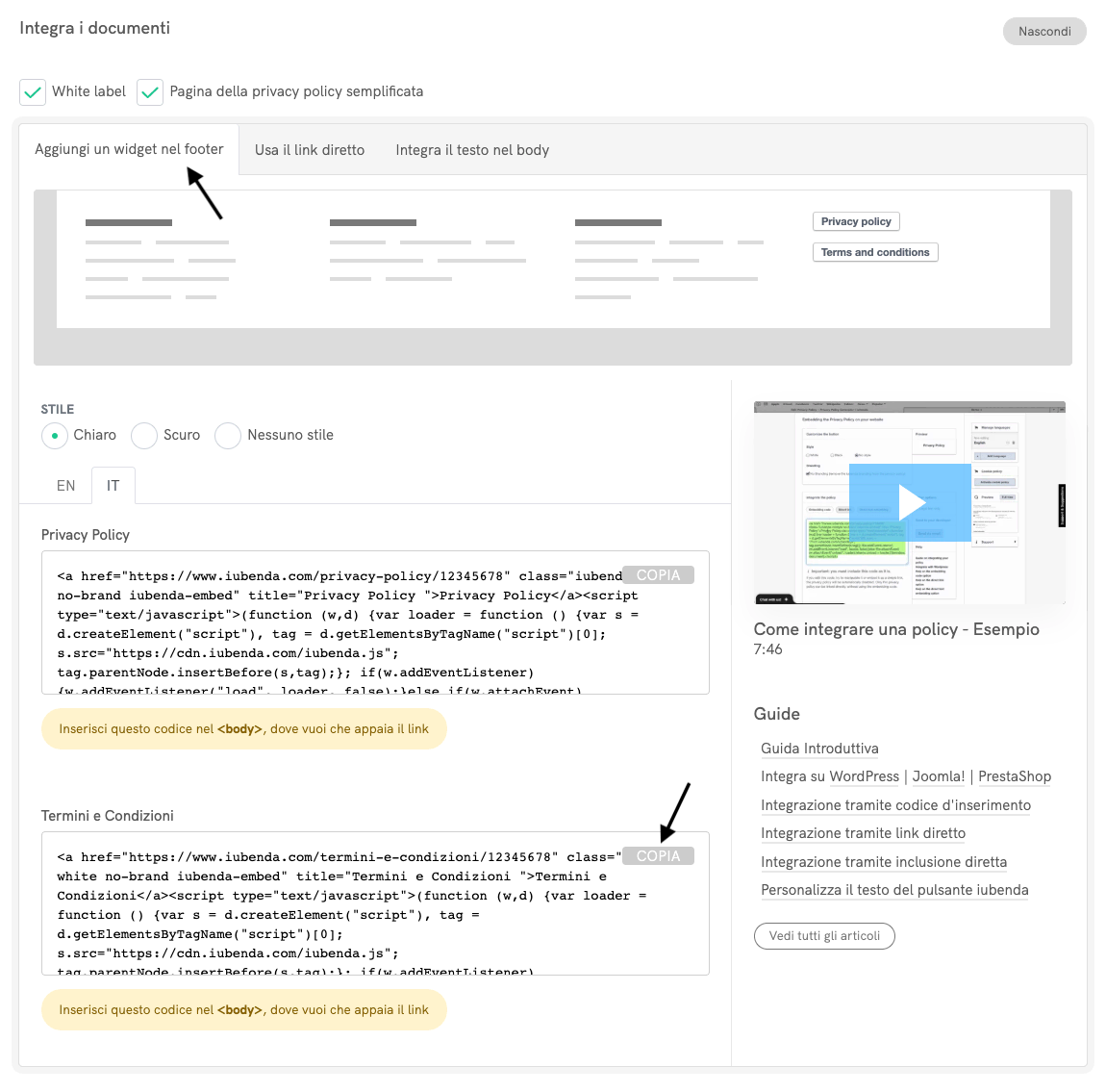
Per implementarlo correttamente, è necessario selezionare l'opzione Aggiungi un widget nel footer, personalizzarne lo stile secondo le proprie esigenze e incorporare il codice generato nel punto desiderato della pagina.

# Metodo 2: Link diretto (disponibile nei piani Advanced e Ultimate)
L'integrazione tramite link diretto consente di incorporare i Termini e Condizioni senza mostrarne il testo sul sito, reindirizzando gli utenti a iubenda.com.
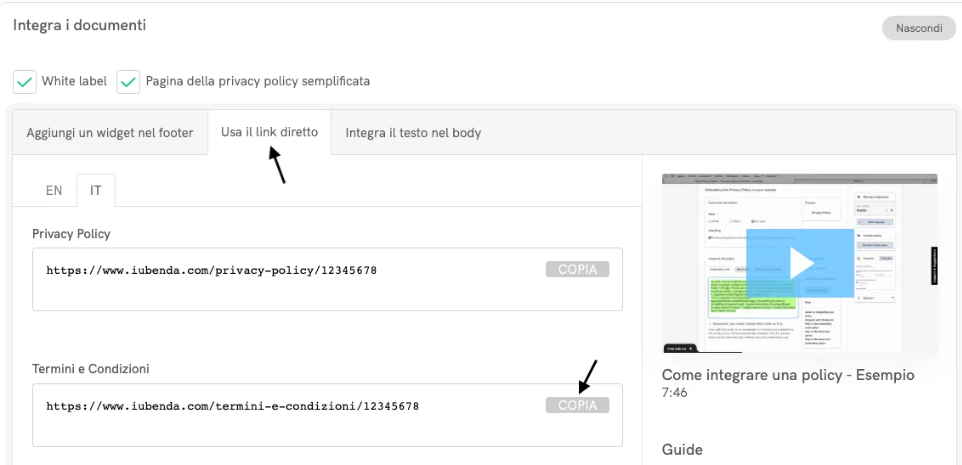
È ideale per app store e applicazioni mobile, grazie al design responsive. Per attivarla, accedi alla sezione Termini e Condizioni, seleziona Integra, scegli Usa il link diretto e copia l'URL nel punto desiderato.

# Metodo 3: Inclusione del testo e API (piani Advanced e Ultimate)
L'inclusione diretta del testo consente di visualizzare i termini e condizioni con lo stesso stile grafico del sito, garantendone un'integrazione visiva coerente.
Si tratta di una soluzione che risulta perfettamente completamente compatibile con le applicazioni mobile.
Per incorporare i termini e condizioni in una pagina, sono disponibili due metodi:
- Integrazione tramite JavaScript, inserendo il codice in una pagina dedicata ai termini e condizioni.
- Chiamata API dal backend, per un'integrazione più flessibile e dinamica.
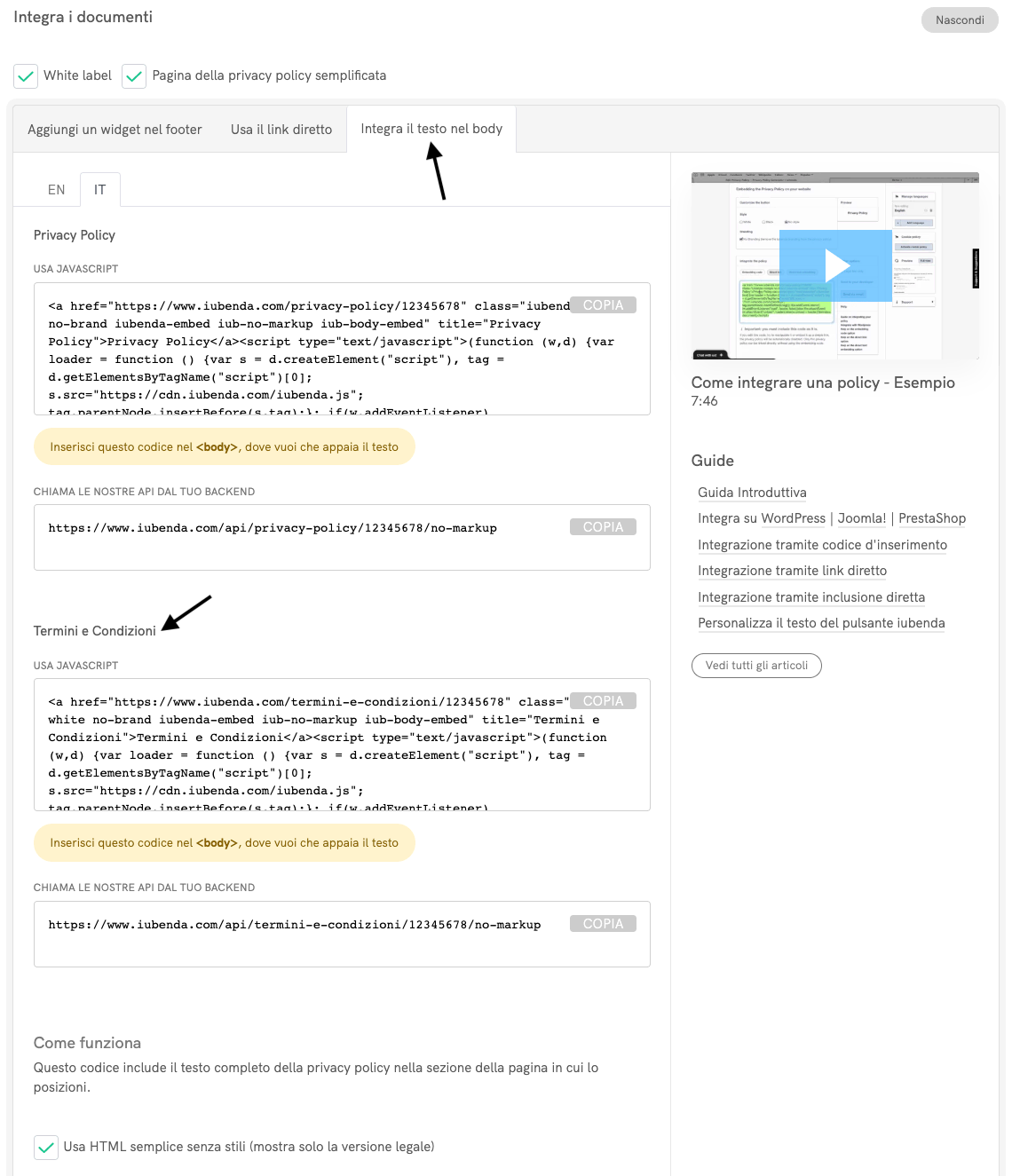
Per procedere, fai clic sul pulsante Integra nel riquadro Termini e Condizioni e seleziona l'opzione Integra il testo nel body, come illustrato nell'esempio seguente.

Abilitando l'opzione Usa HTML semplice senza stili, il documento verrà renderizzato privo di qualsiasi stile CSS predefinito, consentendo l'applicazione di fogli di stile personalizzati.
API
Sono disponibili le seguenti URL API:
Note:
- :public_id è l’id del tuo documento ed è disponibile all’interno delle opzioni di integrazione
- l’API JSON non include il CSS fornito di default
Esempio
curl --include --request GET 'https://www.iubenda.com/api/terms-and-conditions/:public_id'
Risposte
Tutto ok, stato di risposta 200:
{ :success => true, :content => "..." }
Documento non trovato, stato di risposta 404:
{ :success => false, :error => "Document not found. If you are the owner of the site..." }
Errore dell’applicazione, stato di risposta 500:
{ :success => false, :error => "Application Error. Please contact info@iubenda.com for support." }




